So, you just approved your logo design and received a boatload of files from your designer. You might be asking yourself, “What are all of these logo file formats, and how do I know which one to use where?”
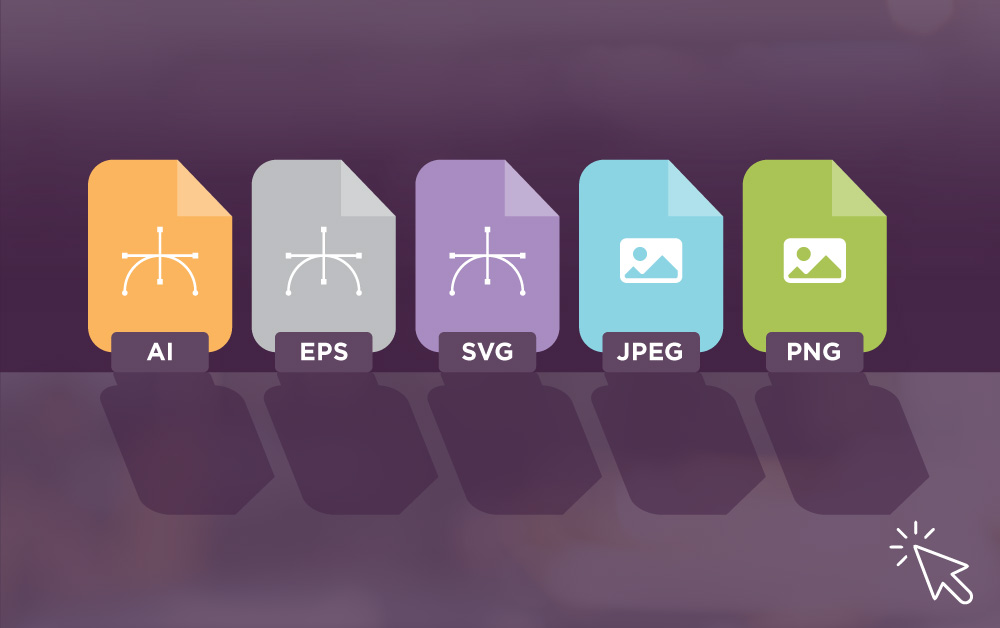
Below, we outline the major differences between each file format and when to use each one.
Vector vs. Bitmap
Each format can be divided into two types: Vector and Bitmap.
- Vector images are created with mathematical equations, lines, and curves — using points fixed on a grid, which means they can be scaled to any size. Vector images are ideal for use on large-format print materials, like billboards, signage, or tradeshow booths.
- Bitmap images are created with pixels and lose resolution when scaled. Bitmap images work best for small-scale print or digital use where lightweight images can help improve website performance.
Here is a visual example of the difference between the two:
Now, let’s get into each of the formats and their intended use in more detail.
Vector
.AI (Adobe Illustrator)
-
- What it is: Default file format created in Adobe Illustrator. It is vector-based and ideal for creating and editing files.
- How it’s used: By professional designers and print websites (ex: Vistaprint) on business cards, flyers, banners, billboards, etc.
.EPS (Encapsulated Post Script)
-
- What it is: A secondary vector-based format that tends to be more flexible across various design programs.
- How it’s used: By professional designers and print websites (ex: Vistaprint) on business cards, flyers, banners, billboards, etc. File sizes tend to be larger than .AI and
Tip: If a professional designer or printer asks for your logo, always send .AI or .EPS.
.SVG (Scalable Vector Graphic)
-
- What it is: It is an XML-based web-friendly vector file format.
- How it’s used: Web & digital only. Since they are scalable vectors, they are the ideal format for logos, icons, charts, and complex graphics on your website. They are written in XML and store information in code, rather than shapes (like .AI or .EPS), allowing search engines like Google to search their keywords. This can be beneficial for boosting SEO on your website.
Summary: Use SVG over PNG for logos and graphics whenever possible on your website.
Bitmap
JPEG (Joint Photographic Experts Group)
-
- What it is: It’s the standard file format of digital cameras and the most common image format.
- How it’s used: Can be used for both print and web as long as it’s saved at the correct dimensions, resolution, and color mode (CMYK or RGB). Check out our blog about CMYK and RGB color modes here.
- Pros: Convenient for emailing and storage, universal browser and device support, displays 16.8 million colors while staying relatively small in size.
- Cons: Doesn’t support transparent backgrounds, and image compression can lead to poor text readability.
Summary: If you’re making a flyer, or other printed item and need to include photographs, high-resolution JPEG in CMYK mode is the way to go.
PNG – Portable Network Graphic
-
- What it is: Standard file format for web/digital usage that supports transparent and semi-transparent backgrounds.
- How it’s used: Web & digital only. Good for illustrations, logos, and icons. It can also be used for website images that require transparencies (ex: team headshots).
- Pros: Small file size, supports transparency, great for crisp graphic elements, better for graphics that include text.
- Cons: Not ideal for images that require smooth color transitions (ex: a colorful sunset).
Summary: PNGs are acceptable for graphical elements such as icons, charts, graphs, and infographics on your website.
Using the Right Logo File Can Help Your Brand Shine
By selecting the most appropriate logo file format for each use case, you can ensure your brand always looks its best. If you’re not sure, share your entire library of logo files with your designer; they’ll know which one to use in each scenario.

Download our Logo File Format Reference Guide!
Download our logo file formats guide for a quick ‘n’ easy reference to know exactly which logo file to use in every scenario.